
Validar, validar e validar. Esse deveria ser um dos principais mantras para quem deseja tornar seus projetos web cada vez mais acessíveis a todas as pessoas.
Ao incorporar a rotina de validação nas etapas iniciais, você certamente vai minimizar a criação de eventuais barreiras de navegação e fazer com que o seu projeto seja muito mais consistente desde a sua concepção.
E para dar aquela ajudinha nos seus primeiros passos nessa jornada inclusiva, uma de nossas voluntárias, a Michele Caroline Teixeira de Oliveira, preparou três tutoriais bem bacanas de ferramentas utilizadas pela maioria dos especialistas. Neste artigo, abordaremos o Lighthouse.
Lighthouse
O Lighthouse é uma ferramenta de automação que permite, a partir da análise dos resultados gerados por ela, melhorar o desempenho, a qualidade e a precisão de aplicações web. Na prática, a ferramenta executa diversos testes em tempo real e gera um relatório bem completo envolvendo uma série de aspectos técnicos. Com base nessas informações, é possível aprimorar ainda mais a sua aplicação.
Passo a passo para usar essa ferramenta
- Primeiro, é necessário instalar a extensão do Lighthouse no seu navegador. No Google Chrome, por exemplo, é necessário visitar a página extensão Lighthouse e clicar no botão Usar no Chrome.

- Acesse a página que deseja realizar a análise.
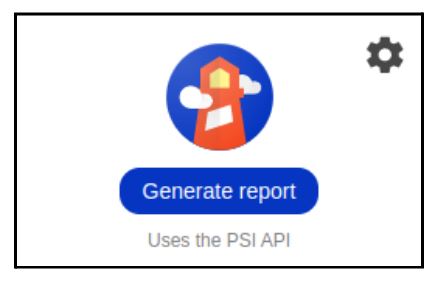
- Ative a extensão clicando no ícone no navegador que acabou de criar.
- Clique no ícone de engrenagem que são as configurações e defina os testes que gostaria de realizar como Progressive Web App, Performance, Acessibilidade e melhores práticas.
- Após isso, clique nas métricas que gostaria de visualizar. Neste exemplo, selecione Acessibilidade.
- Logo em seguida, é necessário clicar em “Generate report“.

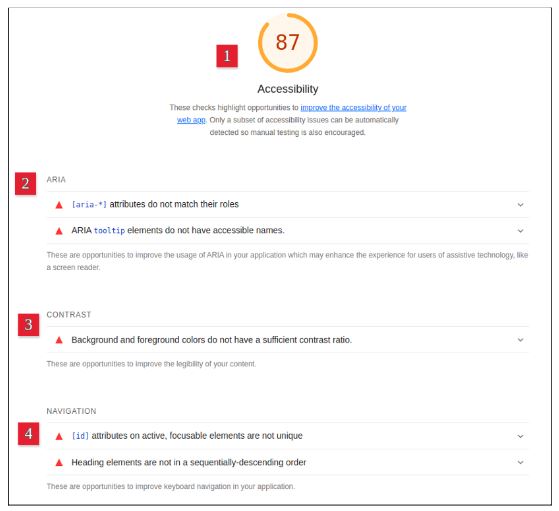
- Uma nova aba será aberta com o relatório de resultados da análise da página (em inglês):

O relatório é composto por seções que indicam maneiras que a aplicação pode ser melhorada:
- No CABEÇALHO é apresentada a porcentagem que a página analisada conseguiu em termos de acessibilidade (destaque 1, em vermelho, na imagem acima).
- Na seção ARIA (destaque 2, em vermelho, na imagem acima, são exibidas para melhorar a semântica dos controles em sua aplicação. Isso pode aprimorar a experiência de navegação de usuários de tecnologia assistiva, como um leitor de tela. Se uma página não especificar um atributo lang, por exemplo, um leitor de tela presumirá que a página está no idioma padrão que a pessoa escolheu.
- A seção CONTRAST (destaque 3, em vermelho, na imagem acima), apresenta os tópicos para melhorar a legibilidade do seu conteúdo. As cores de fundo e de primeiro plano, de acordo com a validação, não têm uma taxa de contraste suficiente. Logo, o texto de baixo contraste será difícil ou impossível de ser lido por muitas pessoas.
- Em NAVIGATION (destaque 4, em vermelho, na imagem acima), são apresentadas sugestões para aprimorar a navegação pelo teclado em sua página. Um exemplo: todos os elementos focalizados devem ter um ‘id’ exclusivo para garantir que sejam visíveis para tecnologias assistivas.

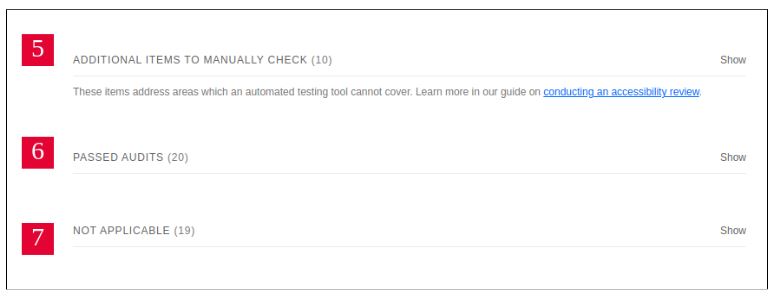
- Em ADDITIONAL ITEMS TO MANUALLY CHECK (destaque 5, em vermelho, na imagem acima) são mostrados os itens que não conseguem ser validados automaticamente pelas ferramentas es e, por essa razão, devem ser testados manualmente para garantir que a sua aplicação esteja realmente acessível.
- Os tópicos marcados com os números 6 e 7 na imagem são os itens que foram validados e estão dentro dos padrões de acessibilidade analisados.
Com base nas informações geradas a partir deste diagnóstico automático, você terá nas mãos um rico material técnico inicial para trabalhar. Mas é preciso não esquecer de uma coisa muito importante!
A recomendação é de que, juntamente com esse tipo de ferramenta, você também envolva usuários e usuárias com deficiência para mapear barreiras, testar a acessibilidade e compartilhar suas experiências de navegação durante essa jornada de criação.
Essas pessoas certamente contribuirão para tornar o seu projeto muito mais inclusivo pra todo mundo!
*Michele Caroline Teixeira de Oliveira é uma das especialistas voluntárias do Movimento Web para Todos. É graduada em Análise e Desenvolvimento de Sistemas e pesquisadora científica pela FATEC-GARÇA. Atua nas áreas de Engenharia de Software com ênfase em Testes de Software. Faz testes de acessibilidade e integra o Comitê de Diversidade e Inclusão da empresa Locaweb, contribuindo com a conscientização e integração de funcionários e funcionárias com deficiência.
Leia também:
- Web para Todos e Google fazem evento gratuito para simplificar acessibilidade digital
- Boas práticas de acessibilidade digital
- Como avaliar acessibilidade de sites com o VoiceOver
- Como avaliar a acessibilidade de sites com o TalkBack
- Use leitor de telas em seu computador para testar acessibilidade dos sites
- Não confie em ferramentas “milagrosas” de acessibilidade
- Como contratar e checar serviços de acessibilidade digital para sua organização