
Neste nosso terceiro tutorial da série sobre validadores automáticos, Michele Caroline Teixeira de Oliveira, uma de nossas voluntárias, explica como utilizar o WAVE. Essa ferramenta foi desenvolvida pela WebAim, Instituto de Pesquisa, Política e Prática de Deficiência ligado à Universidade de Utah, nos Estados Unidos.
Em comparação com os validadores AccessMonitor e Lighthouse, que tratamos em outros tutoriais, o WAVE é menos intuitivo e mais difícil de compreender os dados gerados nos relatórios. Ele está em inglês e requer da pessoa que o utilizará conhecimento um pouco mais aprofundado sobre as diretrizes de acessibilidade digital e de desenvolvimento web.
O WAVE também se baseia na versão mais atualizada das práticas de acessibilidade web do W3C, as WCAGs 2.1. Os relatórios gerados automaticamente por esse validador são 100% privados, seguros e com qualidade satisfatória.
O WAVE funciona por meio de uma extensão dos navegadores Chrome, Firefox e Edge que realiza a busca automática de problemas de acessibilidade quando estão ativas.
COMO UTILIZAR O WAVE
Em primeiro lugar, é necessário instalar a extensão do WAVE no seu navegador. Clique em uma das opções a seguir e depois no botão que permite o download da ferramenta em seu computador:
- Extensão do WAVE para Google Chrome
- Extensão do WAVE para Mozilla Firefox
- Extensão do WAVE para Microsoft Edge
Escolhemos o WAVE no Google Chrome para ilustrar esse tutorial por ser o navegador mais popular, especialmente entre pessoas que não são da área de desenvolvimento web.
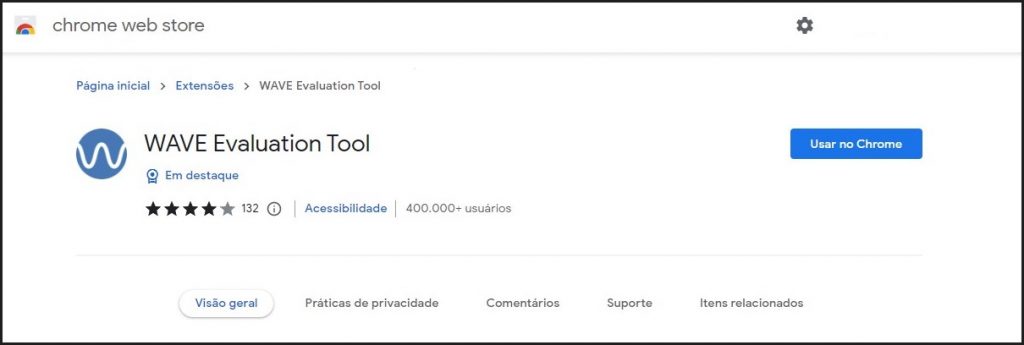
Após acessar a página do WAVE na Chrome Web Store, clique no botão azul “usar no Chrome”, localizado no canto superior direito da tela.

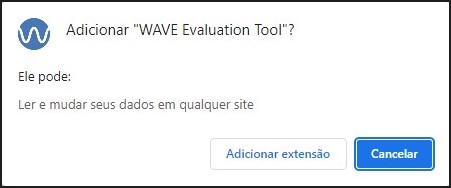
Na sequência, abrirá uma caixa de diálogo (ou “janela”) perguntando se você deseja adicionar a “WAVE Evaluation Tool”. Basta clicar no botão “adicionar extensão” para prosseguir com a instalação.

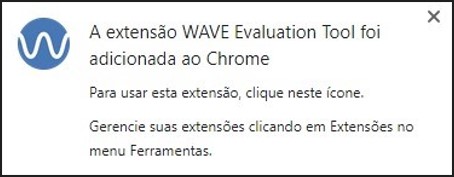
Uma nova caixa de diálogo será aberta informando que a extensão foi adicionada ao Chrome e que sempre que você quiser usá-la será necessário clicar no ícone com a logomarca do WAVE.

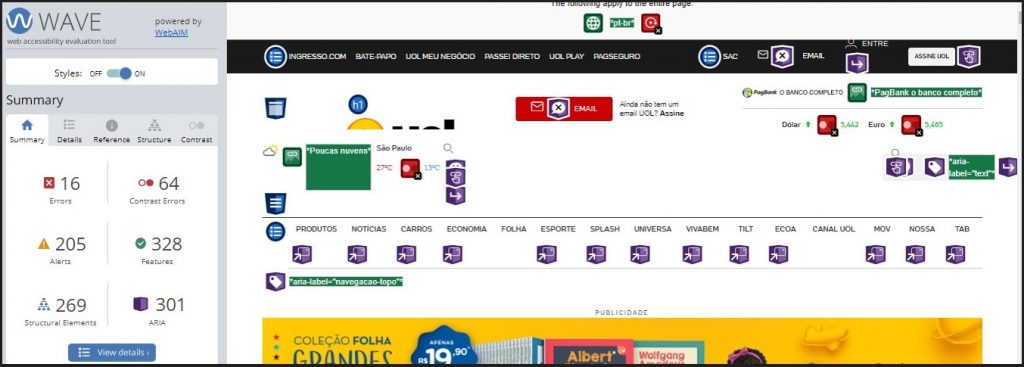
Depois disso, basta acessar a página que deseja realizar a análise e ativar a extensão clicando no ícone no navegador que acabou de criar.Logo, serão apresentados na tela vários ícones de cores diferentes como na imagem a seguir:

É apresentado, também, um sumário no lado esquerdo da tela. Nele é explicado o que cada cor de ícone apontado na tela significa, sendo os principais:
- Verde, são as features, ou seja, os comportamentos esperados e corretos do site.
- Laranja, são os comportamentos de alerta do site. É necessário verificar manualmente cada item para verificar qual diretriz da acessibilidade não está sendo cumprida corretamente e a melhor forma de corrigi-la com base na WCAG.
- Vermelho, são itens que estão errados no site de acordo com as diretrizes da WCAG, como erros de contraste, falta de textos alternativos para as imagens ou erro no links da tela.
Em cada erro apontado pelo WAVE, é possível identificar qual regra está sendo infringida. Ao clicar no erro, será apresentado uma referência e sugestão de como ajustar aquele ponto. Nessa mesma aba lateral, ainda existem opções para visualizar a página sem as folhas de estilo e também verificar o contraste utilizado.
Se você tiver interesse em aprender um pouco mais sobre como utilizar o WAVE, há um vídeo no site da WebAim com demonstração de uso do validador. O idioma falado é o inglês, mas é possível acionar tradução automática da legenda para o português clicando na barra de ferramentas diretamente no vídeo que está no YouTube.
*Michele Caroline Teixeira de Oliveira é uma das especialistas voluntárias do Movimento Web para Todos. É graduada em Análise e Desenvolvimento de Sistemas e pesquisadora científica pela FATEC-GARÇA. Atua nas áreas de Engenharia de Software com ênfase em Testes de Software. Faz testes de acessibilidade e integra o Comitê de Diversidade e Inclusão da empresa Locaweb, contribuindo com a conscientização e integração de funcionários e funcionárias com deficiência.
Leia também:
- Como avaliar a acessibilidade de aplicações web com o Lighthouse
- Como avaliar a acessibilidade de aplicações web com o AccessMonitor
- Como avaliar a acessibilidade de sites com o TalkBack
- Como avaliar acessibilidade de sites com o VoiceOver
- Descomplicando validadores automáticos de acessibilidade digital
- Como criar sites acessíveis