
Artigo por Reinaldo Ferraz*
Não dá para imaginar a internet hoje sem o uso de redes sociais. Elas cumprem um papel muito importante no intuito de conectar pessoas e permitir a troca de ideias de forma livre e democrática.
Porém, as redes sociais ainda não são totalmente acessíveis para as pessoas com deficiência. Em diversas redes é necessário utilizar hashtags para que a descrição de uma imagem seja acessível e as legendas de um vídeo dependem diretamente de quem o publicou. Para minimizar esse cenário, vou explicar aqui como publicar imagens acessíveis no Twitter.
Configurações de acessibilidade
Por ser uma ferramenta majoritariamente de compartilhamento de texto, seus recursos são mais simples. Mas nem por isso ela consegue garantir acessibilidade para todas as pessoas.
Por padrão, os recursos de acessibilidade no Twitter estão desabilitados. Para acessar esses recursos na interface web, você precisa acessar, no menu da esquerda, o link “mais” (no dispositivo móvel toque no menu “sanduíche” no canto superior esquerdo) e, depois, em privacidade e segurança. Você acessará um menu de configurações do Twitter. O penúltimo link desse menu é o de acessibilidade, que tem as seguintes opções:
- Aumentar contraste de cores
Modifica diversos elementos (como botões e links) para permitir um contraste maior entre o fundo e o texto. Importante para quem tem baixa visão e pode ter dificuldade de enxergar diferenças de texto, já que o Twitter não sublinha os links. - Escrever descrições de imagem
Permite que o usuário descreva a imagem a ser publicada. Importante para que pessoas cegas consigam compreender o conteúdo da imagem. - Reduzir o movimento
Limita as animações da aplicação, como a atualização em tempo real de curtidas e retweets. Pode diminuir o desconforto de pessoas com transtornos cognitivos. - Reproduzir automaticamente
Permite configurar se vídeos e gifs são reproduzidos automaticamente quando são exibidos. Isso evita que pessoas sensíveis a movimentos em tela, como pessoas com dislexia ou outros transtornos cognitivos, sintam desconforto ou confusão ao navegar pela aplicação. - Pronunciar # como “hashtag”
Recurso disponível somente no aplicativo para dispositivos móveis, permite que o usuários de leitores de tela ouçam a palavra “hashtag” quando o sinal “#” aparecer antes de alguma palavra.
De todos os recursos de acessibilidade disponíveis pela ferramenta, apenas um está relacionado ao usuário que publica conteúdo na rede. Possibilitar a descrição de imagens é o único recurso que os usuários têm de ampliar a acessibilidade do conteúdo publicado. Os demais itens são apenas para aumentar o conforto no consumo de conteúdo.
Descrevendo imagens
Como já dito anteriormente, o Twitter é uma plataforma cuja maioria do conteúdo é texto. Sendo assim, boa parte do seu conteúdo está disponível de forma mais fácil para tecnologia assistiva. O problema é quando você quer fazer publicações com mais elementos e recursos.
Para a publicação de imagens, fica difícil usar a hashtag #PraCegoVer devido ao limite de 280 caracteres. Mas é possível fazer a descrição da imagem publicada utilizando o recurso de descrições de imagem. Esse recurso foi implementado em 2016 na plataforma.
IMPORTANTE: lembre-se que, por padrão, esse recurso está desabilitado. Você precisa acessar as configurações do twitter para habilitá-la.
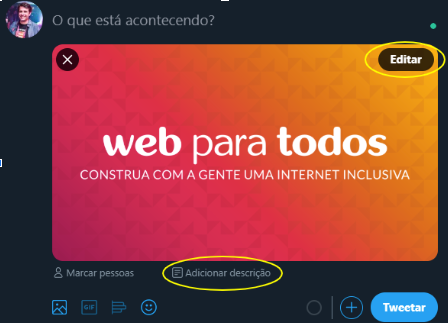
Depois de selecionar a imagem que deseja publicar, dois itens aparecem na tela para possibilitar a inserção da descrição da imagem. Ambos levam para o mesmo campo de descrição (a diferença é que o botão “editar” leva para a interface de edição da imagem e é necessário acessar a aba seguinte chamada “ALT”. Já ao acionar “adicionar descrição” o usuário é levado direto para o campo de descrição).

Logo abaixo da imagem. há um campo de texto para a descrição da imagem. Você tem 1.000 caracteres para descrever a imagem. O objetivo é ser o mais sucinto possível.
“ALT” vem de “alternative text” utilizado para descrever imagens na web. É um recurso antigo da web, mas muito utilizado para garantir a acessibilidade para pessoas que não conseguem enxergar uma foto. O link (logo abaixo da caixa de descrição) que explica o que é um texto alternativo, sua importância e como deve ser feito.
Apesar de ser um recurso simples, isso é pouco utilizado. Talvez porque não seja habilitado automaticamente ou por falta de conhecimento de que um recurso como esses existe. O fato é que precisamos nos preocupar com a acessibilidade para conteúdo não textual, para garantir uma web efetivamente para todos.
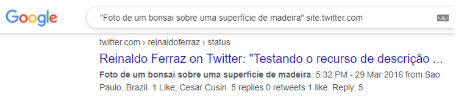
BÔNUS: lembre-se de que o Google indexa conteúdo do atributo ALT. Sendo assim, o texto alternativo publicado na sua imagem é indexado, conforme mostram as duas imagens a seguir.

Esse texto aparece em uma busca no Google, mesmo estando invisível para as pessoas que enxergam a imagem. Segue abaixo:

_____________________________________________________________
*Reinaldo Ferraz é especialista em Desenvolvimento Web do W3C Brasil e do Ceweb.br/NIC.br e autor do livro “Acessibilidade na web: boas práticas para construir sites e aplicações acessíveis”.