
Por Henrique Berg, Dr.*
Os portais de notícias são considerados, atualmente, uma das principais fontes de informação na web. E, para fornecer seus conteúdos gratuitamente, acabam, em sua maioria, recorrendo à publicidade online como forma de gerar receitas comerciais. Esse tipo de atividade traz para essas empresas uma série de obrigações legais, muitas delas relacionadas à coleta e ao uso de dados dos seus visitantes.
E essa realidade afeta diretamente as pessoas com deficiência. Por qual motivo? Muitos dados são coletados a partir de identificações visuais, preenchimento de formulários e outros tipos de interação que nem sempre – na verdade, quase nunca – estão identificáveis pelos leitores de tela.
Decidimos conferir essa questão na prática e pedimos para que um dos nossos mobilizadores voluntários, o Henrique Berg, fizesse uma breve análise dos portais de notícias mais acessados do país (ranking Alexa) e de como eles estão em relação a essa coleta com foco na navegação de pessoas com deficiência visual – se elas conseguem identificar notícias, anúncios e avisos sobre captura de dados, entre outras funcionalidades.
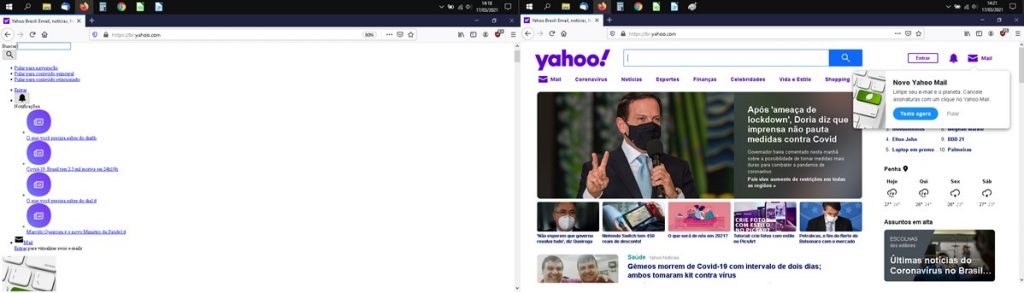
A avaliação foi feita utilizando o navegador Chrome, com o leitor de telas NVDA. A navegação no formato “sem estilo” (apresentação linear da página) foi realizada no Firefox, conforme as telas apresentadas a seguir.

Foram selecionados quatro principais portais de notícias, segundo o ranking Alexa, pela ordem de mais acessos dentro dessa categoria de sites: Metrópoles, Globo.com, UOL e Yahoo. Esses serviços foram avaliados durante o mês de março de 2021, considerando duas heurísticas de Bruce Tognazzini,
discoverability (capacidade de descoberta) – facilidade em que se pode encontrar elementos na página – e explorable interfaces (interfaces exploráveis) – abrir os links em uma nova janela deve ser uma escolha do usuário, se não for, isso deve ser informado para o usuário antes da ação –, justamente para identificar, além da notícia, outras comunicações que página apresenta.
A avaliação percorreu a homepage e uma matéria relacionada à pandemia. Foram avaliados os seguintes itens:
- Recursos de acessibilidade:
- Alto-contraste, tamanho da página/letras, tradutor automático de Libras nas páginas, vídeo com janela de Libras e legenda, alternativa de acesso a áudio, declaração do idioma de página em português e verificar a existência de foco visível.
- Captura de dados do usuário:
- Aviso legal, captura de dados do usuário, edição dos dados, aceite dos termos.
- Descrição de itens:
- Botões, rótulos, formulário, logotipo, infográfico, imagem, tabela, vídeos, áudios, nova página/aba.
- Disponibilidade para leitor de telas:
- Anúncio e pop up na homepage e anúncio e pop up na matéria.
Além disso, simultaneamente foi feita uma inspeção quanto às ferramentas de acessibilidade dos portais, visando atender pessoas com deficiência visual e auditiva.
Recursos de acessibilidade
É desapontador ver que nenhum desses meios de comunicação oferece ferramentas de acessibilidade. Na avaliação não foram identificados ferramentas de alto-contraste, tamanho da página/letras, tradutor automático de Libras nas páginas, vídeos com janela de Libras e/ou legenda, alternativas de acesso a áudio, nem declaração do idioma de página em português. A existência de foco visível acontece apenas no portal da Globo – nas demais se deu com restrições. Yahoo mostra todos, apenas a ferramenta de busca não teve foco visível; já no Metrópoles, apenas na opção sem estilo; no UOL, apenas no rodapé.
Dados do usuário
Esse quesito está mais desenvolvido do que o anterior nos sites visitados, mas acreditamos ser por força da Lei Geral de Proteção de Dados, em vigor desde 2020. O Yahoo é o único que apresenta o aviso legal antes da navegação da página e isso favorece a decisão do usuário em querer navegar e aceitar a captura dos dados ou não. O vídeo (1) a seguir mostra que o aviso legal é lido antes do conteúdo do site.
Nos demais, o aviso legal encontra-se no fim da página, então o usuário navega sem saber que seus dados serão capturados – ação que todos os portais de notícias investigados fazem.
A edição de dados é permitida nos portais Yahoo e Globo, esse último porém mediante cadastro em conta globo.com. Não foi identificada a edição de dados do usuário nos portais Metrópolis e UOL.
Nos sites Globo e Yahoo, estão claros o aceite dos termos e o leitor de telas os identifica. No Metrópolis e no UOL, o leitor de telas não consegue identificar o pop up com o aceite. Em todos os casos, no rodapé da página estão os acessos aos termos de uso do portal, aos dados capturados e a forma de uso desses dados.
Descrição dos elementos
A descrição dos elementos é importante para o usuário saber o que é: um título, um subtítulo, uma legenda, um bloco de texto, um bullet, uma imagem, um gráfico, uma tabela, um vídeo ou um áudio. Apenas o Yahoo ofereceu descrição para botões e rótulos – os demais apenas citam “botão”, por exemplo. Metrópoles e UOL não deram descrição no logotipo.
A veiculação de imagens têm diferentes tipos de descrição. O site Globo dá o crédito da fotografia e um título, e na matéria a imagem tem a descrição completa. No Metrópoles, a descrição da imagem aconteceu apenas na versão “sem estilo”, como mostra o vídeo (2).
O UOL dá o crédito da foto, mas não insere título, nem descreve. No Yahoo, a foto do jornalista dá o nome, mas nenhuma informação é inserida nas imagens.
Todos os portais usam vídeos. No Yahoo, é possível acessar as ferramentas; o Metrópolis usa o Youtube e seus recursos de acessibilidade nativos. Com o leitor de telas, não foi possível acessar as ferramentas de controle de vídeo nos portais Globo e UOL. Nenhum dos portais oferece legendas ou Libras nos vídeos.
Quanto aos áudios, o Metrópoles e o Yahoo não tinham áudios ou podcasts no momento da avaliação. O portal da Globo não descreve o nome do botão e não tem opção de legendas ou Libras. O leitor de telas identifica no UOL áudios/podcast, mas usa o Youtube como ferramenta (e os recursos de acessibilidade nativos dessa plataforma).
Por fim, no quesito de abrir nova página ou aba, todos realizam a ação sem avisar ao usuário e, o mais grave, sem identificar quando muda de site ou abre uma página de terceiros.
No momento da avaliação, nenhum dos portais tinha publicado formulário, infográfico ou tabela na homepage.
O leitor acha o conteúdo
Como última parte da avaliação, realizamos uma busca usando o leitor de telas por anúncios e pop ups da homepage, e de uma página com alguma matéria sobre vacinação. Todos os portais têm anúncios, distribuídos em diferentes formatos, no topo, no meio ou ao lado das matérias e em pop ups.
O UOL e o Globo não identificam os banners, e os que indicam que é um anúncio, não dão o nome do anunciante ou produto. Confira em detalhes nos vídeos (3), do UOL, que fica em silêncio ao passar sobre o anúncio da Americanas, e o vídeo (4), do Globo, que pula o banner sobre o programa Big Brother.
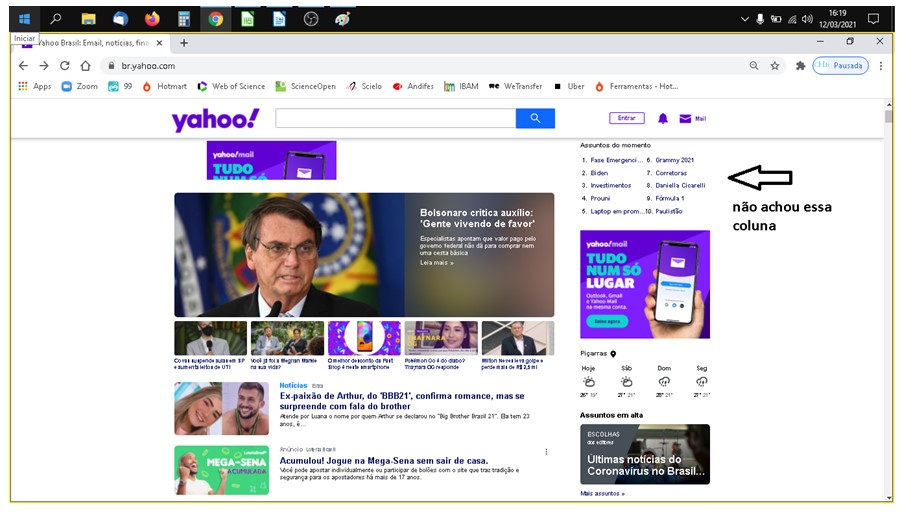
Com exceção do Yahoo, que não permitiu acessar os anúncios pelo leitor de telas (detalhe na imagem a seguir), os demais abrem em nova página ou endereço, sem, no entanto, informar o usuário que isso está acontecendo e qual é a página que está sendo aberta.

Apenas na homepage do Metróples, o pop up é identificado pelo leitor de telas como mostramos no vídeo (5), porém não lê seu conteúdo.
Por fim, o leitor de telas não consegue identificar os pop ups nos demais portais.
Conclusão
As ferramentas para a construção de páginas são acessíveis, mas é essencial que os conteúdos criados e postados sejam acessíveis também – o que não ocorre nesses sites: fotos e ilustrações precisam de descrição, que é feita quando uma matéria é publicada, vídeos recebem Libras na edição e áudios legendas ou transcrição na matéria.
Além de falharem na construção de um conteúdo acessível para todas as pessoas, itens sem descrição nenhuma, faltam muitas descrições de tags precisas, menus que leem itens não visíveis, ferramentas de busca não retornam a página com “ESC”, bullets abandonados na página e siglas incompreensíveis, como pode-se acompanhar no vídeo a seguir (6), que deveriam ter a pronúncia correta e não apenas a forma escrita.
Esses sites ainda não entenderam que a falta de acessibilidade impede que cerca de 6 milhões de pessoas com deficiência visual severa e 10 de pessoas surdas conheçam os conteúdos de suas páginas. Perdem também anunciantes que investem nessas mídias, recebem relatórios de acessos e visitas, mas pagam por pessoas que não consomem seus anúncios.
Além de perder negócios e decepcionar a sociedade pelo lado humanitário da inclusão, essas empresas estão expostas a questões legais, já que a Lei Brasileira de Inclusão obriga sites a terem acessibilidade no Brasil.
*Henrique Berg é um dos especialistas voluntários do Movimento Web para Todos. Publicitário pela Unisinos no campo de pesquisa e planejamento, com mais de 35 anos atendendo varejo, indústria e governos. Doutor em Mídia do Conhecimento pela UFSC, com pesquisa de acessibilidade digital de pessoas com deficiência. Professor universitário das disciplinas de Marketing e Pesquisa Científica. Currículo completo na plataforma Lattes.