
Não costuma ser uma tarefa fácil entender as Diretrizes de Acessibilidade para Conteúdo Web (Web Content Accessibility Guidelines – WCAG).
Pensando em facilitar a compreensão desse material e também de tornar a web mais acessível, Marcelo Sales, especialista em acessibilidade digital, lançou o projeto “Explicando a WCAG em 70 dias (ou quase)”.
O objetivo é explicar cada um dos critérios de sucesso com posts diários totalizando cerca de 70 dias com a explicação de todos os 78 critérios atuais da WCAG.
As informações estão disponíveis no site do projeto e também no Instagram do Marcelo Sales, com atualizações diárias.
No dia 1 deste mês, ele divulgou o Critério de Sucesso 1.1.1 – Conteúdo não textual no Instagram, que segue a sequência da WCAG, e aborda como podemos aplicar alternativas em texto para conteúdos que não são apresentados originalmente como textos.
Abaixo, confira o conteúdo publicado no Instagram do especialista com as explicações.
Por que o critério existe?
Descrever QUALQUER conteúdo visual é altamente importante para que todos possam entender o que está sendo apresentado, principalmente levando em consideração que recursos visuais são amplamente utilizados por designers para compor layouts e telas.
Principais beneficiados? (o que não significa que sejam os únicos…)
Pessoas com deficiências visuais que podem não ver o conteúdo, bem como pessoas com deficiências cognitivas que podem não entender o conteúdo visual, pessoas surdocegas que “imprimem” o conteúdo em braille se beneficiam e a indexação de seus documentos no Google (SEO) vai ficar muito mais rica também.
De quem é a responsabilidade?
(o que não significa que sejam os únicos…)
- Desenvolvimento
- Conteúdo
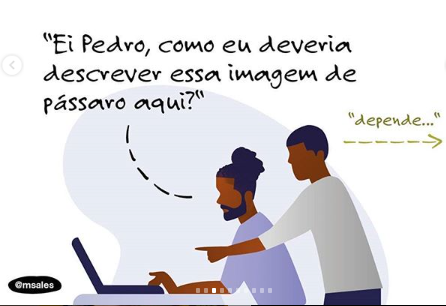
Quando pensamos em descrição de imagens, imaginamos uma coisa, mas quando vamos descrever de fato, surgem as dúvidas…como fazer afinal?
Como descrever imagens

Existem técnicas e boas práticas e você pode recorrer ao UX Writer do seu time. Se não tiver um, siga algumas dessas dicas a seguir.

A descrição dessa imagem poderia ser assim, caso ela estivesse em um site sobre parques:
“Um passáro vermelho repousa em um suporte de metal de um dos viveiros destinados aos pássaros do Jurong Bird Park, localizado em Singapura. Ao fundo muitas árvores, como em uma floresta tropical e um céu nublado.”
Entender contextos é fundamental para uma descrição eficiente!
Por outro lado, se essa mesma imagem estivesse em um site cujo público-alvo fossem ornitólogos, sua descrição poderia ser:
“No centro da imagem, repousa em um suporte de metal, um papagaio-escarlate com aproximadamente 30 centímetros, plumagem em tom vermelho vivo com algumas marcas azuis e pretas nas asas e costas. Sua cauda possui um tom marrom-avermelhado e seu bico é laranja. Ao fundo, uma área arborizada.”

Qual é o propósito da imagem?
– Decorativa?
A imagem deve ser ignorada pelo leitor de telas. Existem algumas técnicas para isso e caberá ao “dev” escolher a mais apropriada.
– Informativa?
Depende de como é a imagem:
a) É uma foto ou ilustração?
Deve-se incluir um texto alternativo descrevendo o conteúdo de acordo com o contexto.
b) É um banner?
Imagens de texto devem ter uma transcrição do conteúdo de forma literal. Será mais detalhado no post sobre o 1.4.5 e 1.4.9 da WCAG.
c) É um gráfico?
Os dados originais devem estar em uma tabela ou através de uma descrição de forma que não enviese a leitura do gráfico.
d) É um logo?
Normalmente não se descreve, a não ser que seja altamente relevante para o usuário.
e) É um infográfico?
É necessário ter informações em texto que expliquem os dados ou um link para uma descrição completa.
f) É funcional?
Exemplo: captcha – deve-se ter uma alternativa audível.
Exemplo: ícone – precisa ter um rótulo informativo. Será mais detalhado no post sobre o 2.5.3 da WCAG.
E tudo pode mudar de acordo com o contexto.
Vamos ajudar a galera a entender os memes?
Gustavo Torniero, em um tuíte de 2018, falando de um caso de 2016!
“Em 2016, entrei em um grupo de meme no facebook. Consegui convencer o pessoal de que acessibilidade é muito importante. Hoje quase todo mundo coloca descrição – até pq é regra lá. Hoje fui convidado para um painel sobre acessibilidade no youtube. Aos poucos a gente consegue!”
Em 2020, até o Felipe Neto vai descrever imagens.
“Fala, pessoal, a partir de agora, sempre q eu postar uma imagem em tweet, ela virá com uma descrição para que pessoas cegas possam saber o que está na foto. Sugiro a todo mundo que faça isso tb. É só ir aqui no Twitter em “configurações – acessibilidade – escrever descrições de imagem”.
Tweet publicado no dia 23 de maio de 2020.
*Curiosidade: o grupo se chama “acervo das cantadas chiques”.
Pontos relevantes do post:
- Por que o critério existe?
- Quem são os principais beneficiados?
- Pensar em contextos é fundamental, uma mesma imagem pode ter descrições completamente diferente de acordo com o seu contexto de uso;
- Como determino se uma imagem deve ou não ter uma descrição?
Links citados no post:
- Critério de Sucesso 1.1.1 – Conteúdo não textual – W3C (em inglês)
- Grupo “Acervo de Cantadas Chiques” no Facebook
Links de referência (além do post):
- WebAIM: Alternative Text (em inglês)
- PennState University: Accessibility and Usability – Images (em inglês)
- Curso eMag para Conteudistas: Imagens
- Movimento: Web para Todos: Campanha de mobilização para descrição de imagens
- Entrevista com a criadora do projeto #PraCegoVer, Patricia Braille
Confira o post completo com descrição de imagens no perfil do Instagram do Marcelo Sales.