
Texto de Eric Bailey traduzido e adaptado por Fernanda Morais, Jeniffer Deus, Marília Rodrigues, Rodrigo Vieira, Vera Natale*
Uma verdade incômoda é que a maioria dos problemas relacionados à acessibilidade são criados na fase de concepção.
As especificações de acessibilidade (em inglês, accessibility annotation kit) ajudam a resolver isso quando utilizadas em um processo comumente conhecido como hand-off de acessibilidade e, ao fazê-lo, reduzem problemas posteriores que seriam criados caso elas não existissem.
Eric Bailey, designer defensor do design inclusivo, escritor, desenvolvedor e palestrante escreveu um artigo bastante completo sobre esse tema, onde aborda as características, os benefícios e também as limitações desse tipo de artefato. Ele nos autorizou a traduzir e adaptar o texto original à nossa realidade e o resultado você vai ler a seguir.
Você vai encontrar conteúdo sobre os seguintes tópicos neste artigo:
- O que é uma especificação de acessibilidade e como ela funciona.
- Situações em que as especificações de acessibilidade funcionam bem.
- Cenários em que as especificações de acessibilidade podem ser mal utilizadas.
- Áreas onde as especificações de acessibilidade podem gerar experiências realmente inacessíveis.
- Por que o uso indevido de especificações de acessibilidade pode acontecer?
- Outros problemas e complicações a serem considerados.
- Ideias sobre o que fazer a respeito.
- Materiais complementares e exemplos para você se aprofundar mais no tema.
Este artigo é repleto de links de referência que vão ajudar você a se aprofundar no tema. A maioria dos conteúdos nestes links está em inglês, mas é possível acionar a tradução automática diretamente no navegador.
1. O que é uma especificação de acessibilidade e como ela funciona
É importante compreender a função das especificações de acessibilidade e como elas originam essa função.
Função
As especificações de acessibilidade surgiram para suprir uma lacuna no trabalho tradicional de criação de uma experiência digital. Atualmente, as ferramentas de design system não expressam a intenção semântica de uma forma profundamente integrada às ferramentas utilizadas por pessoas desenvolvedoras durante seus processos de implementação e desenvolvimento.
Apenas para alinhar conceitos antes de continuarmos, entende-se por “design system” um conjunto de padrões e componentes que garantem consistência e eficiência no design de produtos digitais. Ele ajuda a manter uma identidade única e compartilhada em todo o projeto, facilitando o trabalho das equipes de design e desenvolvimento.
Ao criar uma interface em uma ferramenta de design contemporâneo, as questões relativas à acessibilidade não são traduzidas automaticamente para as ferramentas de desenvolvimento (embora o Figma pareça estar chegando lá).
Para garantir um design acessível, ainda é necessário que profissionais de design traduzam os comportamentos acessíveis esperados de forma manual para o time de desenvolvimento. No contexto desta publicação, abordar as questões de desenvolvimento implica em destacar a importância de expressar a semântica pretendida desde o início do projeto. Por semântica, devemos entender a função, estado e propriedade dos elementos/componentes do design system utilizado.
Formato
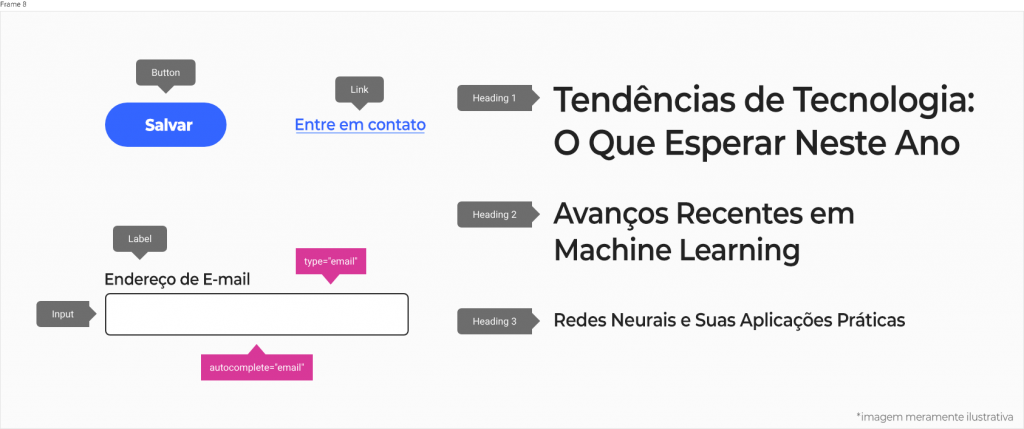
Em termos gerais, as especificações de acessibilidade são coleções de rótulos, setas, notas adesivas e outras ferramentas que permitem que as pessoas envolvidas comentem sobre um design estático.
Esses comentários são uma “meta” camada adicional de contexto usada para ajudar na comunicação com as pessoas desenvolvedoras encarregadas de transformar o design estático em código. A ideia é que as especificações de acessibilidade ajudem a garantir que as considerações específicas de acessibilidade e os comportamentos acessíveis sejam identificados, como botões semânticos, links e títulos.

Familiaridade
As especificações de acessibilidade também são inteligentes porque são construções feitas após a prototipação, mapeadas para os fluxos de trabalho de especificações tradicionais que a maioria de profissionais de design e de desenvolvimento já conhecem e utilizam. Isso significa que:
- Existe, em primeiro lugar, uma aceitação mais geral da ideia de utilizá-las.
- Além de mais familiaridade na hora de revisá-las.
2. Quando as especificações de acessibilidade funcionam bem?
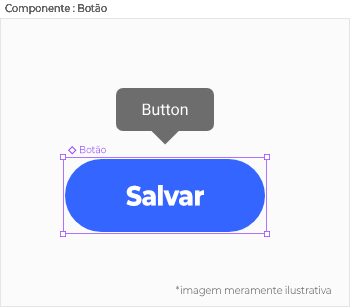
As especificações de acessibilidade funcionam muito bem em situações em que você precisa descrever interações relativamente simples. Elas também auxiliam as equipes a saber o que esperar durante os testes, especialmente quando coordenadas com o trabalho relacionado a qualidade de software.Aqui, o caso de uso é simples e direto: aplicar um adesivo de “botão” a um retângulo com cantos arredondados e um verbo conciso inserido dentro dele envia um forte sinal à pessoa desenvolvedora de que um elemento “button” deve ser utilizado.

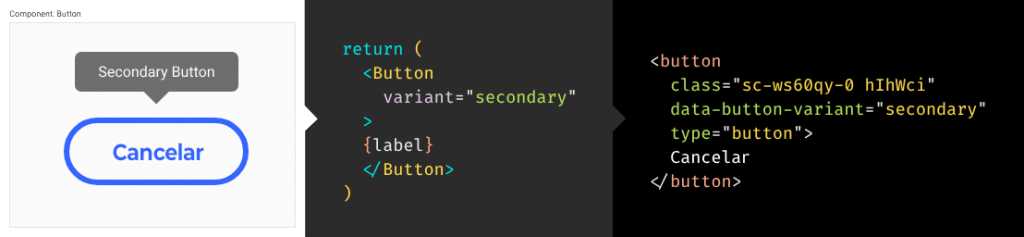
Idealmente, um design system também está presente e um componente de botão testado e codificado que corresponde ao design é utilizado em vez de se criar diretamente o código do botão. Também idealmente, o componente do botão é renderizado como um elemento semântico, “button”, no DOM (Document Object Model – Modelo de Objeto de Documento). Compreende-se por “renderizar” o ato de compilar e obter o produto final de um processamento digital.

Isso também supõe que o botão está especificado corretamente na ferramenta de design e que tanto profissionais de desenvolvimento quanto de design:
- Em primeiro lugar, têm tempo suficiente para especificar.
- Estão cientes da existência do design system.
- E se preocupam em usar os componentes da forma como foi especificado.
O que mais as especificações de acessibilidade fazem?
A presença de especificações de acessibilidade também traz uma série de outras coisas boas, como:
- Comunicar que a acessibilidade é, em primeiro lugar, uma questão de design.
- Ajudar a normalizar as questões de acessibilidade relacionadas com o design, o que, por sua vez, ajuda a formalizar a prática.
- Comunicar melhor a intenção subjacente por trás de um design para o time de desenvolvimento encarregado de traduzi-la em código.
- Reforçar que a acessibilidade se cruza com todas as fases da criação de experiências digitais.
- Fornecer um ponto de entrada para um vocabulário de nicho, repleto de jargões, que precisa ser compartilhado entre diferentes equipes e organizações.
De tudo o que foi dito
Existem vantagens e desvantagens nas especificações de acessibilidade, assim como acontece com qualquer outro processo ou ferramenta. Uma desvantagem em particular que este artigo visa discutir é a lacuna de comunicação entre design e desenvolvimento.
Devido a essa lacuna, um fluxo de trabalho típico do time de desenvolvimento seria:
- Observar o design.
- Revisar as especificações do design.
- Identificar os componentes usados.
- Identificar as variantes para as quais os componentes estão definidos (se houver).
- Mapear os componentes projetados para programar o código do componente do design system (se um design system for usado).
- Identificar quais componentes do design system são usados como subcomponentes para novos componentes.
- Identificar quais componentes são componentes totalmente novos.
- Extrapolar toda a gama possível de estados, modos, validação e outras interações e na sequência,
- Implementar tudo isso no código.
As especificações de design — incluindo especificações de acessibilidade — são uma linguagem com vocabulário limitado. Isso ocorre porque elas foram criadas para serem apenas um comentário resumido o suficiente para poder garantir melhor o resultado pretendido.
Essa gramática limitada também ajuda, implicitamente, a criar a linguagem que profissionais de design e desenvolvimento usam para se comunicar. Isso impacta:
- A saída do que é produzido.
- E, por sua vez, o que uma pessoa que usa tecnologia assistiva experimenta.
Quando você tem uma gramática limitada para trabalhar, sua linguagem pode ser inadequada para descrever completamente a totalidade de algo. Tente, por exemplo, usar o xkcd Simple Writer ou Toki Pona para explicar o que é ARIA.
A linguagem é um pincel, mas também uma “prisão”
Na seção anterior não abordamos a compreensão sobre a intenção implícita de por que o design é construído dessa maneira quando falamos sobre os fluxos de trabalho e os resultados. Este é o centro do problema. O problema de que as especificações de design são apenas especificações.
Se designers não souberem por que uma especificação de acessibilidade contém os recursos que contém, estarão em desvantagem desde o início. O mesmo se aplica a quem desenvolve e também quando trabalham em conjunto. Vamos desvendar um pouco mais as nuances por trás disso.
3. Onde as especificações de acessibilidade começam a falhar
Designers podem interpretar a presença do conjunto de opções especificadas como requisitos literais que precisam ser aplicados. Isso também contribui para uma fraqueza comum a essas pessoas: a noção de que as experiências devem ser orquestradas manualmente como parte de uma visão “projetada” mais ampla.
Existem muitos exemplos disso, mas aqui estão dois dos casos mais comuns observados:
Problemas com “tabindex”
A gestão manual da ordem de tabulação com valores positivos de “tabindex” é um antipadrão comum. No entanto, a única maneira de saber disso é se for comunicado a você, digamos, em um texto como este.
Sem a ajuda do conhecimento especializado necessário, uma pessoa que use uma especificação de acessibilidade poderia facilmente ser levada a acreditar que a presença de uma etiqueta de ordem de tabulação significa que ela deve ser usada em coisas “importantes”. Esse é um fenômeno que vive em algum lugar entre o viés de disponibilidade e a lei do instrumento.
Podemos ver essa saída ser utilizada o tempo todo: ”tabindex” sendo aplicado a coisas como parágrafos inertes com a crença de que isso tornará a experiência “mais acessível”.
Isso é especialmente provável de acontecer em situações em que a pessoa desenvolvedora não está familiarizada com “tabindex” ou com as práticas recomendadas de acessibilidade. “Acontecer em situações” é uma maneira gentil de dizer que acontece “na maioria das situações”. Não se trata aqui de culpar profissionais. É mais uma crítica às atuais prioridades do setor de desenvolvimento de software e design.
Mal-entendidos quanto aos títulos
Outro exemplo comum é não entender a diferença entre uma estrutura lógica de títulos e um texto visualmente grande.
Os títulos, alimentados pelos elementos de cabeçalho HTML, são vitais para permitir uma navegação intuitiva do leitor de tela. Criar uma estrutura de documento eficaz é mais uma arte do que uma ciência – fornecer pouca ou muita estrutura de títulos pode dificultar a compreensão ou a navegação.
Por causa disso, especificar títulos é um problema de design de conteúdo amplamente invisível e não visual. Isso significa que pode ser fácil para designers iniciantes aplicar títulos incorretamente, deixando faltar ou excedendo sua utilização.
4. Onde as especificações de acessibilidade desmoronam completamente
O pior dos problemas é quando o vocabulário que uma especificação de acessibilidade possui não é suficiente para comunicar os conceitos que pretende descrever.
Para conceitos avançados ou modelos de interação, um vocabulário limitado levará a uma descrição aproximada de um tópico complicado. Por causa disso, conceitos profundamente técnicos serão mapeados para a especificação da forma como for percebido com a correspondência mais próxima.
Um exemplo prático
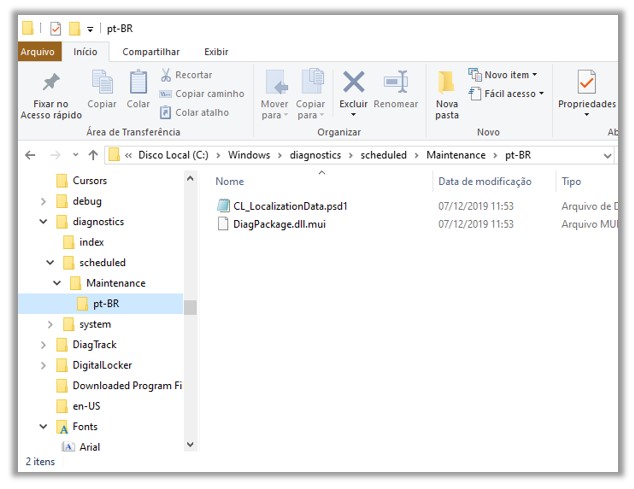
Considere uma “visualização em árvore”. Esse padrão costuma ser usado para criar uma experiência semelhante à navegação pelo explorador de arquivos de um sistema operacional:

Uma visualização em árvore contém determinados anúncios e comportamentos de tecnologia assistiva que são necessários para fazê-la funcionar e esperados pelas pessoas que precisam delas.
Você não pode colocar no design uma especificação que diga apenas “role=”tree”” em um componente de visualização em árvore e esperar que ele seja desenvolvido corretamente. Especialmente se houver pouco ou nenhum precedente sobre como construir com sucesso uma versão web do componente de visualização em árvore documentada online (não, o APG não conta).
Há muitas considerações a serem observadas para uma visualização em árvore – e também para outros componentes complicados. Algumas delas:
- Função ARIA apropriada e declarações de estado.
- Nomes concisos e descritivos acessíveis.
- Anúncios de tecnologia assistiva.
- Interatividade do teclado.
- Navegação e passagem de nó.
- Gerenciamento de foco.
- Estado de seleção.
- Carregamento e estados de erro.
- Configuração de estado inicial e deep linking (atalho que leva diretamente para uma parte específica de um aplicativo ou site, em vez de começar sempre do início).
- Manipulação de item selecionado.
- Visuais iniciais e finais.
- Modos de exibição especializados.
- Bugs de compatibilidade de sistema operacional, navegador e tecnologia assistiva, etc.
Se você não sabe sobre a existência dessas considerações, você não as conhece (aprenda mais sobre widget de visualização em árvore acessível usando ARIA). Se você aprender sobre elas e tentar usar uma especificação de acessibilidade para descrevê-las, provavelmente encontrará ambas as situações:
- A já mencionada situação de falta de vocabulário suficiente e compartilhado.
- E a completa sobrecarga do time de desenvolvimento com o tanto de considerações que eles precisam implementar.
Essas considerações são responsabilidade de todas as pessoas envolvidas. Se profissionais de design e de desenvolvimento puderem colaborar de maneira iterativa, o aspecto da sobrecarga diminui.
O processo molda os artefatos, os artefatos moldam as experiências
Designers podem esclarecer detalhes de interação com maquetes e protótipos, e quem programa pode mapeá-los para os padrões da plataforma (HTML, CSS, JavaScript, ARIA e SVG). Experiências insuficientemente projetadas ou desenvolvidas e especificações confusas podem ser discutidas, para reduzir ambiguidade e mal entendidos.
Contudo, isto é viável apenas em ambientes onde o processo é considerado parte integrante da solução, sendo necessário que seja adaptável e interativo.
Organizações iniciantes em integrar acessibilidade em seus processos precisam ajustar suas metodologias de trabalho para criar artefatos mais eficientes, impactando na maneira como o escopo é definido e, consequentemente, na priorização das tarefas.
É preciso ter atenção a isso. Muitos processos de estimativa não contemplam a acessibilidade desde o início, nem permitem a flexibilidade e autonomia necessárias para ajustar como o trabalho de desenvolvimento é feito. A razão para isso? Barreiras sistêmicas e estruturais que desincentivam a educação a respeito do tema.
As pessoas se adaptam às prioridades do sistema onde estão inseridas. Será que o ambiente de trabalho proporciona tempo e recursos para o aprendizado sobre acessibilidade? Esse aprendizado contribui para o crescimento profissional das pessoas envolvidas?
Caso contrário, existe o risco de termos um cenário onde ferramentas, dinâmicas organizacionais e sistemas de incentivo conspiram para fazer com que pessoas usuárias e consumidoras de especificações de acessibilidade expressem confiança sobre algo que é deturpado ou impreciso.
5. Causas raízes: uma tangente necessária
O cenário mais realista para essa falsa expressão de confiança nas especificações de acessibilidade é provavelmente uma combinação do seguinte:
- A “industrialização” do setor de desenvolvimento e design.
- E falta geral de recursos e apoio.
A “industrialização” do setor
A industrialização cria compartimentação. Isso se traduz em situações em que profissionais de design e desenvolvimento não recebem incentivo para colaborar – lembre-se da necessidade de ser capaz de se adaptar e iterar no processo.
A preocupação imediata de uma “eeb industrializada” é transformar o design estático em código interativo o mais rápido possível. Para facilitar isso, as responsabilidades tornam-se mais rígidas para tornar mais modular a pessoa que ocupa a função.
Desconsidere o tempo para testes com pessoas usuárias. Se uma preocupação (por exemplo, com acessibilidade) não se encaixar perfeitamente nos parâmetros que levam à produção do código o mais rápido possível, a preocupação será descartada. E se a pessoa que ocupa a função de desenvolver não atender aos parâmetros de produtividade e rapidez em um nível suficiente, ela será substituída.
A acessibilidade raramente é um dos parâmetros considerados durante a produção de código, daí o estado da web hoje.
Extrapolando, podemos adivinhar o que acontece com pessoas designers e desenvolvedoras que se preocupam com acessibilidade, mas que não querem fazer da especialização em acessibilidade um trabalho de tempo integral. Provavelmente elas parem de considerar a acessibilidade no trabalho do dia a dia.
Falta de recursos
A velocidade exigida pela industrialização da web muitas vezes força as pessoas a tomar decisões precipitadas e a projetar certezas ao fazê-lo. Combinada com a “panela de pressão” de prazos rígidos e apertados para sistemas que exigem crescimento constante e em progressão geométrica, podemos ter uma situação bem complicada muito rapidamente.
E isso antes mesmo de considerarmos como as dinâmicas de raça, gênero e a percepção de design e acessibilidade, enquanto “soft skills” (habilidades comportamentais), influenciam a forma como esse trabalho e as pessoas que escolhem essas carreiras são vistas e tratadas.
6. Visualização em árvore e o vale da estranheza
Um componente descrito de forma insuficiente é muito parecido com o efeito do vale da estranheza: algo que se parece muito com o que se pretende ser, mas diferente o suficiente para que a experiência de interagir com ele seja desanimadora.
Uma visualização em árvore descrita pelo vocabulário limitado, presente em uma especificação de acessibilidade, provavelmente será apenas descrita e desenvolvida como um conjunto de listas aninhadas que contêm botões. Isso não está exatamente errado, mas certamente também não é o mais correto.
Se a pessoa designer tiver que manipular os rótulos da especificação para responder a uma grande lista de considerações, estará lutando contra a própria ferramenta que deveria ajudá-la. Isso aumenta a probabilidade de descrever mal ou subdescrever as coisas.
A pessoa desenvolvedora encarregada de transformar o design da visualização em árvore em código seguirá as instruções fornecidas e, provavelmente, interpretará as especificações literalmente e as desenvolverá como tal.
O resultado ideal nesse cenário nada ideal é que essa especificação inexata crie uma experiência de tecnologia assistiva que – embora confusa e trabalhosa para interagir – possa ser operada tecnicamente. Pessoas que utilizam a tecnologia assistiva não terão o contexto do processo no qual a visualização em árvore foi construída. Na prática, isso significa que elas podem encontrar algo que sugere vagamente o que está se tentando descrever, mas não é anunciado corretamente pela tecnologia assistiva e nem responde à interação da maneira esperada.

Uma pessoa usuária experiente de tecnologia assistiva pode estar devidamente familiarizada com o conceito insuficientemente descrito para poder conectar os pontos. Quem tem menos experiência com uso de tecnologia assistiva talvez não o faça. Em ambos os casos, esta interação representa atrito.
O pior resultado possível nesse cenário nada ideal é que esse processo de descrição crie algo que é completamente inutilizável e, portanto, inacessível.
Para uma visualização em árvore, é muito fácil imaginar uma abordagem que não contemple uma forma de contornar sua enorme quantidade de paradas de tabulação. Na verdade, isso pode causar muita fadiga e dor se forem necessários movimentos físicos para operá-la.
E, para dizer diretamente: isso se aplica às visualizações em árvore, mas também se aplica a todos os outros componentes com requisitos de interação complicados.
Preencha os espaços em branco
Requisitos complicados de interação exigem que as especificações de acessibilidade tenham rótulos de formato livre.
A especificação de formato livre permite que designers adicionem conteúdo não incluído inicialmente na especificação de uma forma que seja visualmente entendida como parte do sistema de especificação. Esse reforço visual ajuda a comunicar que isso faz parte do que quem está revisando as especificações precisa considerar.
Exemplos de onde podemos precisar de rótulos de formato livre são para expressar declarações ARIA menos conhecidas, bem como elementos e atributos HTML.

Existem algumas armadilhas nas quais podemos tropeçar aqui. A primeira é não saber quais declarações ARIA são apropriadas ou necessárias para o tipo de interação que você está tentando criar. Dentro dessa complexidade, ARIA possui uma taxonomia (ou seja, há uma classificação e categorização dos elementos).
Para funcionarem, certas declarações só podem ser aplicadas como “filhas de outras declarações”. Outras não farão sentido em termos de usabilidade efetiva com o conteúdo ao qual se aplicam, mesmo que a declaração pareça fazer sentido em uma leitura superficial apenas de seu próprio nome.
Isso sem falar em inventar declarações ARIA que não existem e esperar que elas funcionem de alguma forma.
A segunda armadilha é que declarar “ARIA” não confere interatividade, apenas sugere o potencial para que ela ocorra. Essa interatividade é fornecida principalmente por JavaScript.
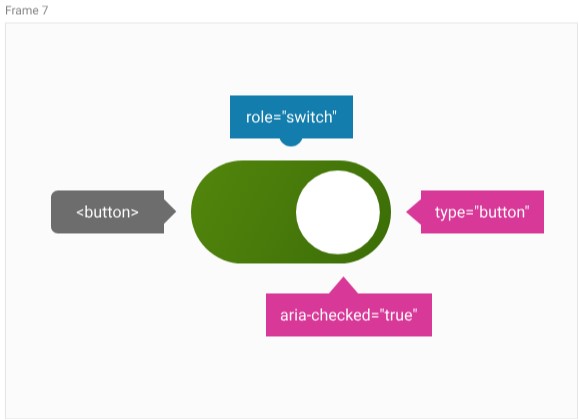
Isso acontece mais vezes do que se imagina. Simplesmente adicionar o atributo “role =”button”” a uma “div” não significa que essa “div” vai adquirir automaticamente todas as funcionalidades complexas de um botão, mesmo que pensemos que isso deveria acontecer. O que de fato acontece é apenas a instrução para as tecnologias assistivas tratarem e anunciarem essa “div” como se fosse um botão. E, neste aspecto específico, a tecnologia está funcionando exatamente como deveria.
A terceira é o fato de que o suporte de ARIA é variável. A combinação de tecnologia assistiva, sua versão, o navegador com o qual está sendo usada e sua versão, além do sistema operacional em que ambos estão sendo executados e sua versão, podem afetar se a declaração funcionará conforme pretendido ou não.
Isso é muito diferente de outras tecnologias da web, algo que muitas pessoas desenvolvedoras e designers experientes em código lutam para internalizar.
De certa forma, isso é bom porque significa que os padrões da web e os esforços de interoperabilidade são amplamente bem-sucedidos. No entanto, também serve para realçar o quão negligenciada a acessibilidade continua a ser na plataforma Web.
7. Então, o que podemos fazer sobre isso?
Colocar todas essas questões apenas para designers não parece justo. Em vez disso, esperamos com esse artigo ajudar a esclarecer uma lacuna observada no processo de design e desenvolvimento que ocorre quando as pessoas tentam fazer a coisa certa, mas da maneira errada. Esperamos que isso conscientize mais pessoas sobre essa questão que é muito específica, mas importante. A seguir estão algumas sugestões do que é possível fazer para resolver essa lacuna:
Nos familiarizarmos com os padrões de interação comuns
Melhorar nosso vocabulário aumenta a precisão de como nos comunicamos. Isso permite resolvermos o problema de preencher as lacunas.
Rever as linguagens que as tecnologias assistivas utilizam para comunicar a intenção traduz-se numa melhor compreensão das expectativas do que deveria ser uma interação esperada. Na web, essas linguagens são predominantemente HTML e ARIA.
Duas outras coisas importantes que podemos pode fazer são:
- Nos familiarizarmos com os atalhos de teclado do sistema operacional.
- E também como a tecnologia assistiva interage e anuncia os elementos da interface do sistema operacional.
Podemos passar algum tempo navegando no explorador de arquivos do Windows com o NVDA e fazer anotações. Isso ajudou o autor deste artigo a produzir um componente de visualização em árvore.
Devemos evitar também fazer referência à documentação do design system como referência primária para acessibilidade. Muitas delas afirmam ser acessíveis, mas não o são de fato.
Se avaliarmos uma versão web de um componente que tenha um equivalente no sistema operacional, consultar:
- Implementações de vários design systems sobre o componente. Procurar convergência e divergência no comportamento e na forma de anunciá-los.
- E então, verificar como essa convergência e divergência se comparam a uma interface de usuário equivalente no sistema operacional.
Após identificarmos as semelhanças e diferenças dos design systems avaliados, devemos mapear ambos de volta à semântica aplicável que cria os anúncios e o comportamento esperados da tecnologia assistiva.
Testar com tecnologia assistiva real
O mapa não é o território. A acessibilidade não é uma das principais preocupações para a maioria dos projetos de produtos digitais desenvolvidos, portanto, bugs e regressões são, consequentemente, comuns.
Para o componente de visualização em árvore desenvolvido pelo autor desse artigo, por exemplo, todas as especificações elaboradas não funcionavam para o VoiceOver no macOS. Isso o levou à necessidade de revisitar alguns trabalhos para criar uma solução alternativa, o que foi melhor do que lançar algo inacessível. Essa atitude tem relação com o que podemos ou não fazer para facilitar ou restringir o acesso.
Testar com pessoas com deficiência
Os testes profissionais de acessibilidade podem criar um efeito de impotência, inadequação e cansaço na pessoa que os executa, mas também oferece uma oportunidade de emprego a uma população historicamente discriminada. É uma questão enorme e delicada, dentro de uma questão já enorme e delicada.
A experiência vivida por uma pessoa com deficiência oferece informações críticas sobre o que funciona e o que não funciona. Também ajuda a descobrir uma série de preconceitos e suposições que podemos ter como pessoas usuárias sem deficiência e que não utilizam frequentemente tecnologias assistivas.
Demandar elementos nativos melhores
O HTML precisa ser estendido para atender a essas necessidades emergentes das plataformas de design e desenvolvimento. Ainda há muitos caminhos que precisam ser pavimentados.
Padrões codificados para componentes de interface comuns ajudariam muito a tornar a web mais acessível. É difícil acertar ao codificar esses componentes, mesmo para organizações empresariais multibilionárias com recursos quase ilimitados à sua disposição. No entanto, considere o oposto: quando é possível usar uma caixa de seleção nativa do navegador, ela simplesmente funciona.

A área de superfície de lógica adicional e efeitos colaterais que você precisa considerar e codificar para um elemento primitivo da plataforma é drasticamente menor. Não se esqueça também das preocupações futuras com suporte e manutenção e da inevitável reescrita da plataforma.
A comunidade Open UI poderá ter um papel importante nesse cenário caso esteja testando com pessoas usuárias de tecnologia assistiva para garantir que erros do passado não se repitam. Caso contrário, podemos demandar e sinalizar fortemente a importância desses testes.
Demandar melhores ferramentas de design e desenvolvimento
O estado atual das ferramentas de design e desenvolvimento reflete, inconscientemente, a divisão e as barreiras construídas entre as duas disciplinas.
Dedicar atenção especial à semântica desde o design, passando pelo processo de desenvolvimento, até o navegador utilizado pode reduzir o efeito que essa divisão cria e diminuir a quantidade de interpretações que acontece durante o processo.
- As ferramentas de design deveriam fazer o trabalho duro de facilitar e possibilitar a expressão programática desses componentes codificados (por exemplo, esse agrupamento de objetos é uma visualização em árvore).
- As ferramentas de desenvolvimento deveriam poder sincronizar essas expressões programáticas e traduzi-las em código (por exemplo, visualizações em árvore usam essas fontes e cores e suportam esses estados e interações).
Essa configuração significaria menor chance de ocorrência de interpretações insuficientes ou ausentes e, consequentemente, de criação de problemas de acesso.
Começamos a ver movimentos nesse sentido como a aceitação e uso mais comuns de tokens de design, que representam as pequenas e repetidas decisões de design que constituem o estilo visual de um sistema de design. Os tokens substituem valores estáticos, como códigos hexadecimais para cores, por nomes autoexplicativos.
Criar fluxos de trabalho mais colaborativos entre design e desenvolvimento
Fluxos de trabalho estáticos e isolados são a antítese da criação de experiências de qualidade e experiências de qualidade são acessíveis.
Relações de trabalho mais próximas e colaborativas proporcionam um ambiente onde conversas produtivas podem prosperar e a ambiguidade ser reduzida ou, até, eliminada.
Defender o apoio “top-down” (de cima para baixo)
O trabalho relacionado com acessibilidade necessita de adesão e de reinvestimento contínuo por parte da liderança para ser eficaz e sustentável.
Quer se trate de uma diretriz que venha da alta gestão ou de uma onda que emerja de baixo para cima, o espaço necessário para criar fluxos de trabalho colaborativos precisa ser construído com intenção e compreensão. Fazer isso requer esforços delicados de educação e divulgação e não exigências contraditórias.
Provavelmente, precisaremos trabalhar duro para comunicar o valor de ajustar o processo. Isso quase sempre se traduz em apelos ao impacto que isso pode trazer aos resultados financeiros.
Para encerrar
As especificações de acessibilidade são inspiradas nas especificações de design tradicionais e servem como uma importante medida provisória até que as ferramentas de design e desenvolvimento amadureçam. Por causa disso, eles podem ser uma ferramenta útil para comunicar a intenção sobre como uma interface deve ser operada.
Quando se trata de documentar informações relacionadas à acessibilidade, o sucesso dessas especificações depende tanto do conhecimento especializado do domínio quanto de um fluxo de trabalho colaborativo de mão dupla entre design e desenvolvimento.
Se mal compreendidas ou mal utilizadas, as especificações de acessibilidade podem causar mais danos do que benefícios.
O vocabulário limitado e denso de jargões das especificações de design e de acessibilidade — combinado com as atuais pressões e prioridades do setor — pode conspirar para criar resultados que podem parecer superficialmente utilizáveis. No entanto, na prática, isso pode levar a algo que é insuficiente ou incorretamente descrito e, consequentemente, incorretamente desenvolvido.
Tais situações podem fazer com que as pessoas que dependem da tecnologia assistiva não consigam utilizar a experiência especificada conforme pretendido pelas pessoas designers.
No curto prazo, familiarizar-se mais com os conceitos ocultos às referências de uma especificação de acessibilidade pode ajudar a evitar resultados inacessíveis. Mais importante ainda, familiarizar-se e testar o resultado do que foi desenvolvido com tecnologia assistiva efetiva e pessoas com deficiência pode ajudar a garantir experiências mais acessíveis.
No longo prazo, defender melhores ferramentas e melhores elementos primitivos de plataforma, bem como métodos de trabalho mais construtivos, inclusivos e sustentáveis, pode reduzir ou remover completamente alguns dos principais problemas característicos ao uso de especificações de acessibilidade.
* Artigo publicado originalmente no blog de Eric Bailey em 13 de novembro de 2023. Essa publicação teve a contribuição de Ben Myers, Ethan Marcotte, Jan Maarten e Stéphanie Walter. A tradução e adaptação do conteúdo para o português foi feita por Vera Natale, especialista em comunicação escrita, por Fernanda Morais, Marília Rodrigues e Rodrigo Vieira, designers especialistas em acessibilidade digital, e Jeniffer Deus, profissional da área de qualidade de software e entusiasta de acessibilidade. Vera, Fernanda, Marília, Rodrigo e Jeniffer integram a Liga Voluntária do Movimento Web para Todos.
8. Exemplos de especificações de acessibilidade:
Conteúdo em inglês:
- Kit de especificação de acessibilidade na web de Daniel Henderson-Ede, Jan Maarten e Kevin Oliveira.
- Acessibilidade na web para designers de Stephanie Walter: lista de verificação e kit de documentação.
- Bluelines de acessibilidade do GitLab.
- E Kit de anotação A11y de Stephanie Hagadorn.
Conteúdo em português:
Leituras complementares sugeridas por Eric Bailey (conteúdo em inglês):
- Língua auxiliar internacional, Wikipédia
- Guia do designer para documentar acessibilidade e interações do usuário, por Stephanie Walter
- Como documentar a experiência do usuário do leitor de tela, produzido pela BBC
- Vamos reinventar a roda, por Vasilis Van Gemert
- Usando a alfabetização em acessibilidade para combater a ignorância em acessibilidade, por Devon Persing
- O treinamento em acessibilidade às vezes pode prejudicar a acessibilidade, por Bogdan Cerovac