
Por Rosemeire Cardozo Vidal*
Permitir a navegação por meio do teclado, além do mouse, para pessoas com ou sem deficiência é uma forma de tornar o site mais inclusivo. Isso amplia as opções de acesso, ainda mais essencial para quem usa recursos de tecnologia assistiva.
Continuando nossa série sobre acessibilidade em sites, com base nas recomendações internacionais do WCAG (Web Content Accessibility Guidelines e Diretrizes de Acessibilidade para Conteúdo Web, em português ), hoje vamos abordar dois critérios fundamentais: Foco Visível (critério 2.4.7) e Aparência do Foco (critério 2.4.13).
Esses critérios fazem parte do princípio de “operável”, que atende à diretriz chamada “navegável”. O objetivo dessa diretriz é permitir que as pessoas saibam onde estão na página e para onde podem ir utilizando o teclado.
Embora os dois critérios tratem de aspectos diferentes, eles se complementam. Enquanto o Foco Visível garante que o foco seja funcional, a Aparência do Foco garante que seja perceptível para quem navega no site. Ambos os critérios são essenciais para a acessibilidade, permitindo que pessoas com ou sem deficiência percorram o site utilizando o teclado de maneira eficiente e intuitiva.
O que é o critério Foco Visível do WCAG?
O Foco Visível se refere à garantia de que, ao usar o teclado para navegar, as pessoas possam ver o movimento do foco entre links, botões e formulários de maneira lógica e previsível. Isso é essencial para quem navega sem o uso do mouse, como pessoas com deficiência motora ou mobilidade reduzida.
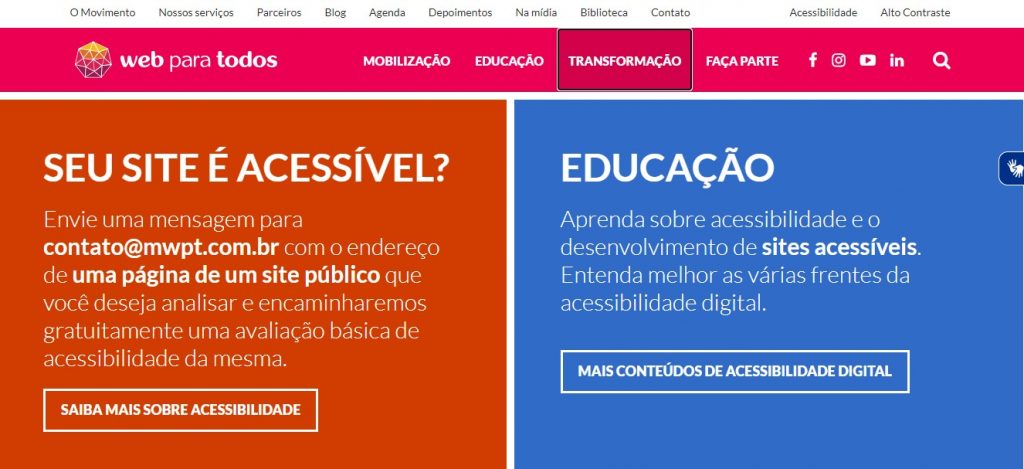
Vamos exemplificar como funciona o Foco Visível no site do Movimento Web para Todos. Ao utilizar a tecla Tab para percorrer os elementos da página, o foco se move de forma sequencial, destacando cada elemento que recebe atenção. Isso faz com que o elemento focado, seja um link, botão ou campo de formulário, fique visualmente destacado, permitindo que a pessoa veja facilmente onde está navegando. Observe na figura a seguir como está o foco na aba “Transformação”.

O que é o critério Aparência do Foco do WCAG?
Importante saber que garantir o Foco Visível pode não ser suficiente para algumas pessoas com deficiência. Portanto, é necessário incluir um elemento a mais para que o foco seja visível para todo mundo.
A Aparência do Foco é um critério que garante a acessibilidade no design. Isso quer dizer que o elemento que recebe o foco precisa ter um destaque visual suficiente para ser percebido de maneira rápida e clara por todas as pessoas.
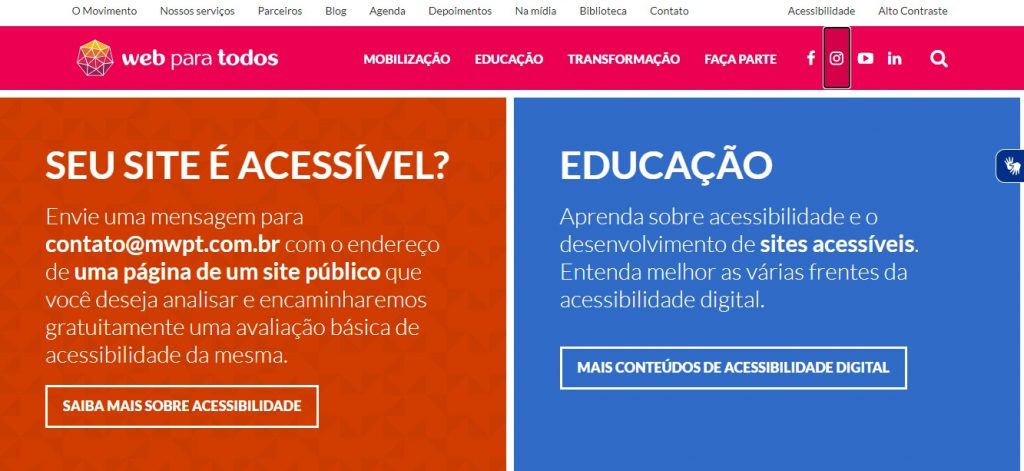
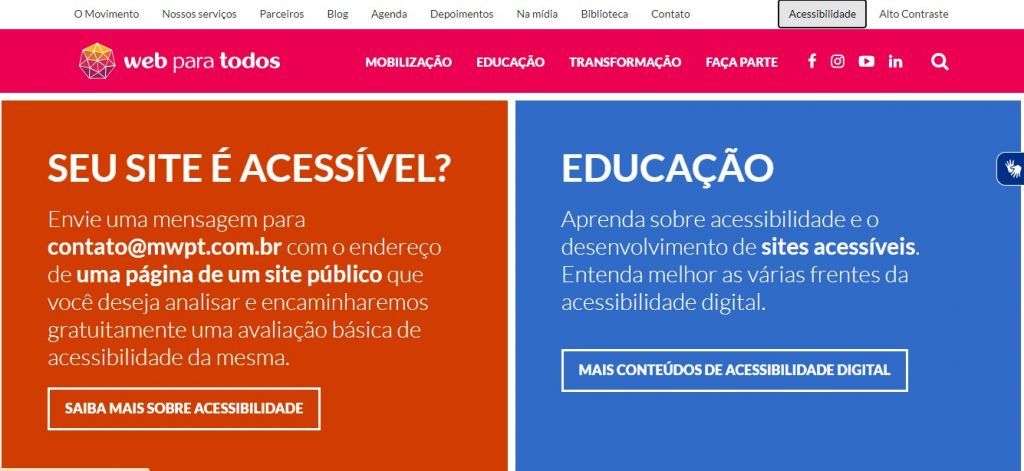
Um exemplo prático da Aparência do Foco pode ser observado ao navegar pelo site do Movimento Web para Todos, conforme a imagem a seguir. Quando o foco está no ícone do Instagram e na seção de “Contato”, podemos observar que os elementos são destacados de maneira que se adaptam ao plano de fundo da página. Essa adaptação é fundamental para que o foco seja sempre visível e destacado.


Dicas práticas para implementação do Foco Visível:
- Personalize o estilo de foco visível para que seja claramente distinguível do restante do conteúdo da página. Isso pode incluir alterações na cor, no tamanho ou no estilo do elemento em foco.
- Disponibilize foco visível em todos os elementos interativos, como links, botões e campos de formulário, quando selecionados.
- Garanta que o indicador de foco tenha pelo menos uma área de 2 píxels, que corresponde a 0,53 mm.
- Certifique-se de que o indicador de foco tenha uma taxa de contraste de pelo menos 3:1. Isso significa que o contraste do elemento que está em foco deve ser bem destacado em relação aos demais componentes.
- Cuide para que o indicador de foco esteja minimamente visível em áreas normalmente mais escuras, como cabeçalho e rodapé.
Por que você deve se importar com esses critérios de acessibilidade?
Imagine que você está navegando em um site, mas seu mouse parou de funcionar e você terá que usar o teclado para continuar. Como saber em que local do site está ou qual elemento poderá ser clicado?
Considerando essa situação, destacamos a importância do Foco Visível e a Aparência do Foco, pois o foco se movimenta para cada elemento interativo a cada vez que você pressiona a tecla “Tab”, mostrando claramente sua localização na página.
Permitir a navegação por meio de dispositivos como o teclado é uma maneira importante de garantir uma experiência segura e intuitiva para todas as pessoas, especialmente as com deficiência motora e com baixa visão. Isso torna o site mais acessível, já que amplia as opções de acesso .
Para aprender mais detalhes sobre os dois critérios de acessibilidade mencionados neste texto, acesse a versão 2.2 do WCAG em português clicando nos seguintes links:
Critério de Sucesso 2.4.7 (Foco Visível)
Critério de Sucesso 2.4.13 (Aparência do Foco)
*Rosemeire Cardozo Vidal é mestre em bioengenharia e professora de acessibilidade web com foco em testes e em WCAG. Ela faz parte da Liga Voluntária do Movimento Web para Todos.