
Por Henrique Berg, Dr.*
Muitas vezes, temos problemas com ambientes mal desenvolvidos, feios, sem navegabilidade, complexos demais ou com várias barreiras que diminuem a vontade que a pessoa tem de ficar no ambiente e não motiva seu retorno. Agora, se para uma pessoa sem deficiência alguns desses ambientes são pouco amigáveis, imagine para uma pessoa cega ou surda, ou com alguma deficiência física ou cognitiva.
Uma interface digital é diferente do encontro pessoal, pois o cérebro precisa ficar raciocinando continuamente, o que pessoalmente é feito sem que percebamos. Assim, pesquisadores afirmam que uma interface digital deve ser próxima de uma interface humana, o que é difícil. A acessibilidade digital dá oportunidade para as pessoas usufruírem de seus ambientes e se informarem, se formarem e se divertirem.
Para que todos e todas possam ter acesso e aproveitarem ao máximo as diversas capacidades multimídia no mundo virtual, são feitas as avaliações de interface, que buscam identificar as barreiras que o meio apresenta, tornando-os mais amigáveis e intuitivos.
Metodologia
Existem diferentes tipos de avaliação de interface, que, segundo o Norman Nielsen Group, são a inspeção por especialista, os procedimentos computadorizados, o uso de heurísticas (método pedagógico que leva o aluno a aprender por si mesmo) e os testes de usabilidade.
Nesse artigo, apresentarei uma avaliação por especialista de três ambientes virtuais de aprendizagem, com foco na acessibilidade para pessoas com deficiência visual. As plataformas analisadas são: Moodle, Hotmart e Udemy.
Os três ambientes foram avaliados no navegador Firefox, sem estilo, usando o leitor de telas NVDA. Foram avaliados os quesitos:
- Navegação por teclado.
- Acessibilidade nos vídeos.
- Gravações apenas em formato de áudio
- Leitura de textos em formato PDF.
- Imagens com descrição.
- Acessibilidade para leitura de textos publicados diretamente na página e não como anexo.
- Acessibilidade em itens de acessório, como ferramenta de pesquisa, mensageria e pop ups.
Moodle
Os desenvolvedores da plataforma afirmam que o ambiente é acessível, porém ressalvam que, como é um código aberto, alguns plug-ins ou skins (máscaras) podem ter restrições. Os desenvolvedores também alertam para que os objetos de aprendizagem devam seguir recomendações de acessibilidade na sua criação e produção, sob o risco de tornar-se uma barreira ao conteúdo.
Avaliando a Navegação por teclas, Vídeo, Áudio, Texto PDF, o leitor indica o tipo de objeto de aprendizagem e abre a atividade.
A imagem e o vídeo não possuem audiodescrição. Lê perfeitamente textos na tela.
No ambiente avaliado, com uma skin Edweiser, a ferramenta de pesquisa não indica que o resultado foi exposto e não lê o campo da mensageria.

Udemy
A plataforma Udemy tem uma boa acessibilidade na navegação, similar à do Moodle. Vídeos são reconhecidos e informa que tipo de objeto de aprendizagem é.
É possível navegar pelas ferramentas de vídeo pelo leitor de tela. Nesse experimento, não houve áudio a analisar.
Texto PDF, o material de apoio à videoaula, é lido como “recurso”, sem, no entanto, dizer que tipo de recurso é.
As imagens identificadas contam com descrição automática possível de ser compreendida, na maioria dos casos. Lê perfeitamente textos publicados na página.
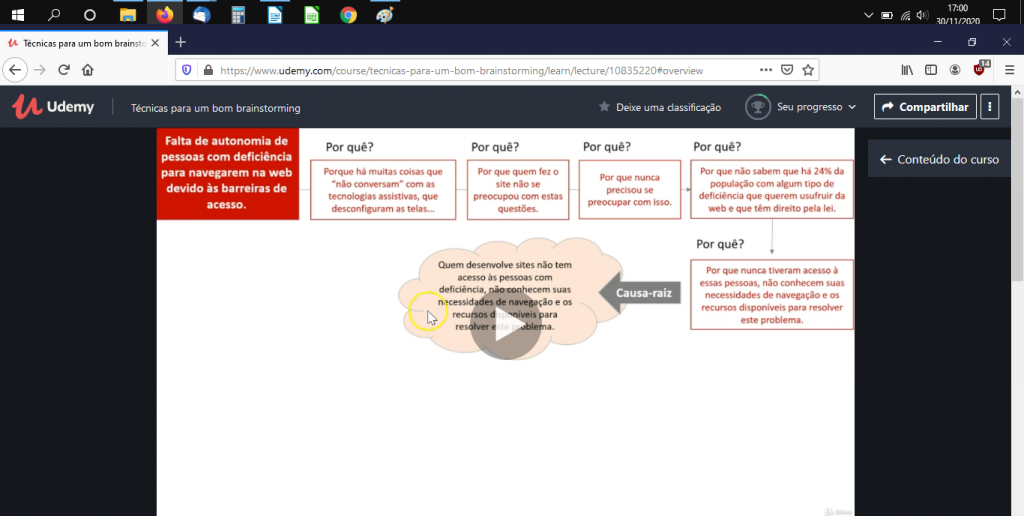
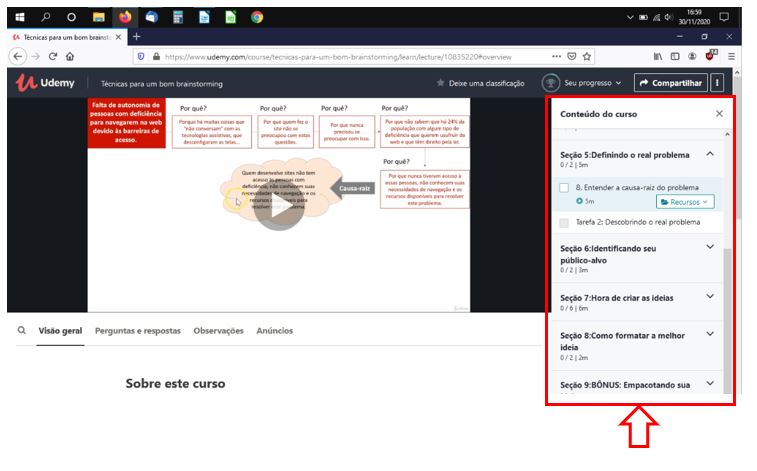
O ambiente apresenta uma janela sobreposta ao conteúdo principal que é apenas identificada quando recolocado estilo gráfico na página. Acessar essa janela e voltar para o ambiente apresentou-se como uma barreira de navegação.


Hotmart
Em termos de acessibilidade na navegação, essa plataforma é inferior ao Moodle. A navegação por teclado lê a primeira linha da página e para continuar tem que forçar com as teclas tab ou com as setas.
O vídeo a seguir mostra um exemplo dessa navegação por setas e a dificuldade para se chegar ao objeto de aprendizagem e acioná-lo. O áudio é a voz do leitor de telas repetindo o que acontece em cada uma dessas etapas.
O texto em formato PDF reconhece o objeto de aprendizagem e lê o título do arquivo. Ao abrir o PDF a leitura foi funcional.
É possível ler os textos publicados diretamente na página. Botões são reconhecidos e podem ser editados. Algumas locuções não têm significado quando usam letras como S, W ou J para identificar um botão.
As imagens são reconhecidas pelo leitor, mas não é possível identificar o tipo de conteúdo que elas representam porque estão sem descrição adequada.
Vídeo e áudio indicam objeto de aprendizagem, mas não deixam claro qual se o tipo de conteúdo é vídeo ou áudio.
Considerações finais
Os três ambientes apresentam alguns sinais de acessibilidade, mas em diferentes estágios e com diferentes propósitos. Poucas imagens contam com descrição adequada e clara.
É preciso avaliar, dentre os itens de um ambiente digital, quais são as barreiras nativas da plataforma e quais são dos conteudistas ou instrutores. A falta das descrições de imagens ou textos alternativos são uma barreira à compreensão e são de responsabilidade de quem insere o conteúdo na plataforma.
Uma ação diferenciada da Udemy é a opção do conteúdo com legenda automática e ampliada, o que favorece também as pessoas com baixa visão.
Independentemente da avaliação ter sido feita buscando identificar barreiras para pessoas com deficiência visual, diversas barreiras foram identificadas quanto à deficiência auditiva.
Nenhum vídeo verificado tinha janela de Libras, nem havia nas plataformas ferramentas automáticas de tradução para língua de sinais, como Hand Talk e VLibras. No Hotmart e no Moodle também não há legenda automática e isso fica a critério de quem produz o vídeo incluí-la na edição ou não.
De qualquer forma, as interfaces digitais têm melhorado sua acessibilidade e pudemos perceber que as avaliadas demonstraram uma certa preocupação com a acessibilidade.
__________________________
*Henrique Berg é um dos especialistas voluntários do Movimento Web para Todos. Publicitário pela Unisinos no campo de pesquisa e planejamento, com mais de 35 anos atendendo varejo, indústria e governos. Doutor em Mídia do Conhecimento pela UFSC, com pesquisa de acessibilidade digital de pessoas com deficiência. Professor universitário das disciplinas de Marketing e Pesquisa Científica. Currículo completo na plataforma Lattes.