
Nós, do Movimento Web para Todos, sabemos a importância da realização de pesquisas e enquetes com frequência para saber a opinião de vocês sobre os temas que envolvem a acessibilidade digital.
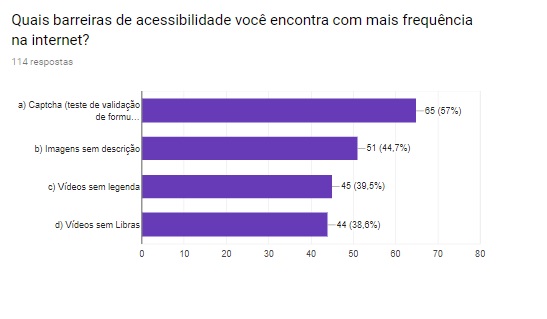
No dia 27 de setembro deste ano, publicamos a enquete “Quais barreiras de acessibilidade você encontra com mais frequência na internet?” nas nossas redes. Nós destacamos quatro barreiras de navegação que as pessoas costumam contar pra nossa equipe em relação ao que encontram na web. São elas: CAPTCHA (teste de validação de formulários), imagens sem descrição, vídeos sem legenda, vídeos sem libras.
Ao todo, tivemos 114 respostas. A maioria (57%) escolheu o recurso CAPTCHA como a barreira de acessibilidade mais encontrada na internet. Fizemos uma matéria contando mais sobre ela com opinião de alguns especialistas sobre o assunto. Em segundo lugar, imagens sem descrição (44,7%); em terceiro lugar, vídeos sem legenda (39,5%); em quarto lugar, vídeos sem Libras (38,6%).

Por que são barreiras de acessibilidade?
É importante explicar por qual motivo essas quatro expressões são consideradas barreiras de acessibilidade.
CAPTCHA
Segundo o eMag, o CAPTCHA é um teste interativo humano, completamente automatizado para diferenciar computadores de seres humanos. Os CAPTCHAS comuns fazem uso de imagens que expressam símbolos e caracteres. Esse tipo de CAPTCHA não é interpretado e lido pelos softwares leitores de tela.
Assim, esse recurso somente deve ser utilizado em casos de extrema necessidade, e, quando utilizado, deverá ser disponibilizado em forma alternativa, podendo ser de perguntas de interpretação ou testes matemáticos que só poderão ser respondidas por seres humanos. Essas perguntas devem ser simples, permitindo que possam ser respondidas por variados tipos de usuários, de diferentes culturas e níveis de instrução.
Alguns especialistas em acessibilidade orientam que ele não seja usado por ele se apresentar como uma barreira de acessibilidade, atrapalhando a navegação do usuário; outros destacam a impossibilidade de leitura pelos leitores de tela; outros destacam a questão do áudio que fica difícil de entender. Um dos caminhos sugeridos para melhorar a acessibilidade no lugar do CAPTCHA é realizar perguntas simples no formulário (em texto e não em imagem). Preparamos uma matéria especial sobre o CAPTCHA.
Imagens sem descrição
As imagens sem descrição atrapalham a navegação das pessoas que não podem enxergar a imagem, como as pessoas com deficiência visual. Exemplo: uma pessoa com deficiência visual quer comprar um produto em um site, mas a imagem do produto não tem descrição. Como a pessoa vai realizar a compra se ela não sabe – de forma autônoma – o que é aquele produto?
Quer aprender a fazer descrição de imagens? A Prefeitura de São Paulo produziu o Manual de Boas Práticas – Publicadores de Conteúdo que tem dicas de descrição de imagens e o Blog da Audiodescrição tem o texto “Como descrever imagens em sites” com dicas práticas.
Vídeos sem legenda
As legendas nos vídeos são boas para todo mundo, principalmente por tornar o conteúdo acessível para diferentes públicos: pessoas com deficiência auditiva oralizadas; pessoas que não podem ouvir o áudio naquele instante; idosos com deficiência auditiva, entre outros. Outro motivo para você incluir legendas nos vídeos: 85% dos vídeos do Facebook são assistidos sem som.
Vídeos sem Libras
Segundo o último Censo do IBGE (2010), existem quase 10 milhões de pessoas com deficiência auditiva no Brasil. Muitos deles não são bilíngues (se comunicam em Português e em Libras) e preferem Libras. Para que o seu vídeo seja acessível para surdos, você precisa dos dois elementos essenciais: as legendas e a tradução em Libras.
Quer saber como usar esses dois recursos para tornar seus vídeos acessíveis? Conheça o Guia Orientador para Acessibilidade de Produções Audiovisuais feito pela professora Soraya Ferreira, da Universidade Federal do Ceará (UFC), com uma equipe. No guia, você encontra parâmetros recomendados para trabalhar com tradução em Libras, legendas para surdos e também com audiodescrição para pessoas com deficiência visual.
Também sugerimos um outro documento que é o Guia para Produções Audiovisuais Acessíveis. Ele foi elaborado por uma equipe voluntária de professores e profissionais estudiosos e atuantes na área da acessibilidade. Os parâmetros sugeridos foram testados e revisados por pessoas com deficiência visual e auditiva, seguindo o lema “Nada sobre nós sem nós”.
Além disso, há diversos cursos online para aprender Libras na internet. Quanto mais pessoas souberem, melhor!
Se tiver dúvidas para deixar o seu vídeo acessível, mande uma mensagem pra gente no nosso site.
Sobre outras barreiras de navegação
Abrimos espaço também para que as pessoas respondessem a seguinte pergunta: “Sentiu falta de alguma barreira de navegação que não mencionamos? Então conte pra gente!”.
Listamos outras respostas que recebemos como barreiras de acessibilidade:
- Falta de títulos e cabeçalhos estruturados;
- Menu confuso;
- Menu suspenso;
- Anúncios em excesso ao longo do texto;
- Uso errado ou falta do uso de componentes como: cabeçalho, botões;
- Cabeçalhos invisíveis para manter a beleza do site;
- Itens clicáveis que não são links – são monitorados por javascript – não podem ser acionados por teclado;
- Formulários com problema de navegação;
- Propagandas;
- Pop ups.
Por que eliminar as barreiras de acessibilidade?
Por que eliminar essas todas essas barreiras? Além de ser importante para a construção de uma web acessível para todos, é importante dizer que é a acessibilidade digital é lei. Preparamos um vídeo com Alexandre Pacheco Silva, professor e pesquisador da Escola de Direito FGV-SP contando o que a lei diz sobre sites não acessíveis.
Produzimos um vídeo com Reinaldo Ferraz, especialista em desenvolvimento web do W3C Brasil, sobre as principais barreiras de navegação na web. Confira a entrevista completa no nosso site.
Fonte: